It was important to start from the very beginning - why are we doing this?
The workshop participants were divided into teams to tackle the exercise given to them.
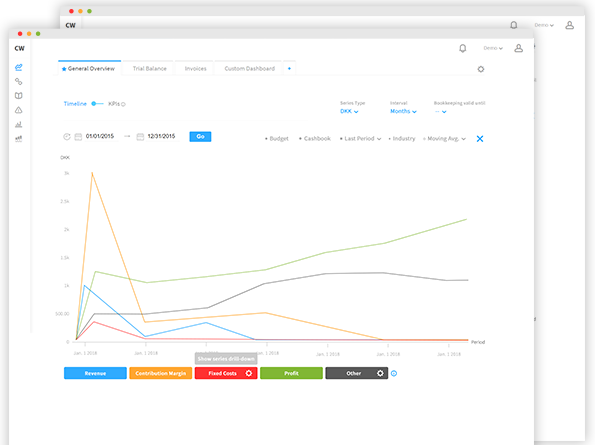
An example of a worksheet - in this case the individual was an imaginary Helle with visual disability. The focus points with numbers were websites or mockups of websites that harbored multiple accessibility problems.
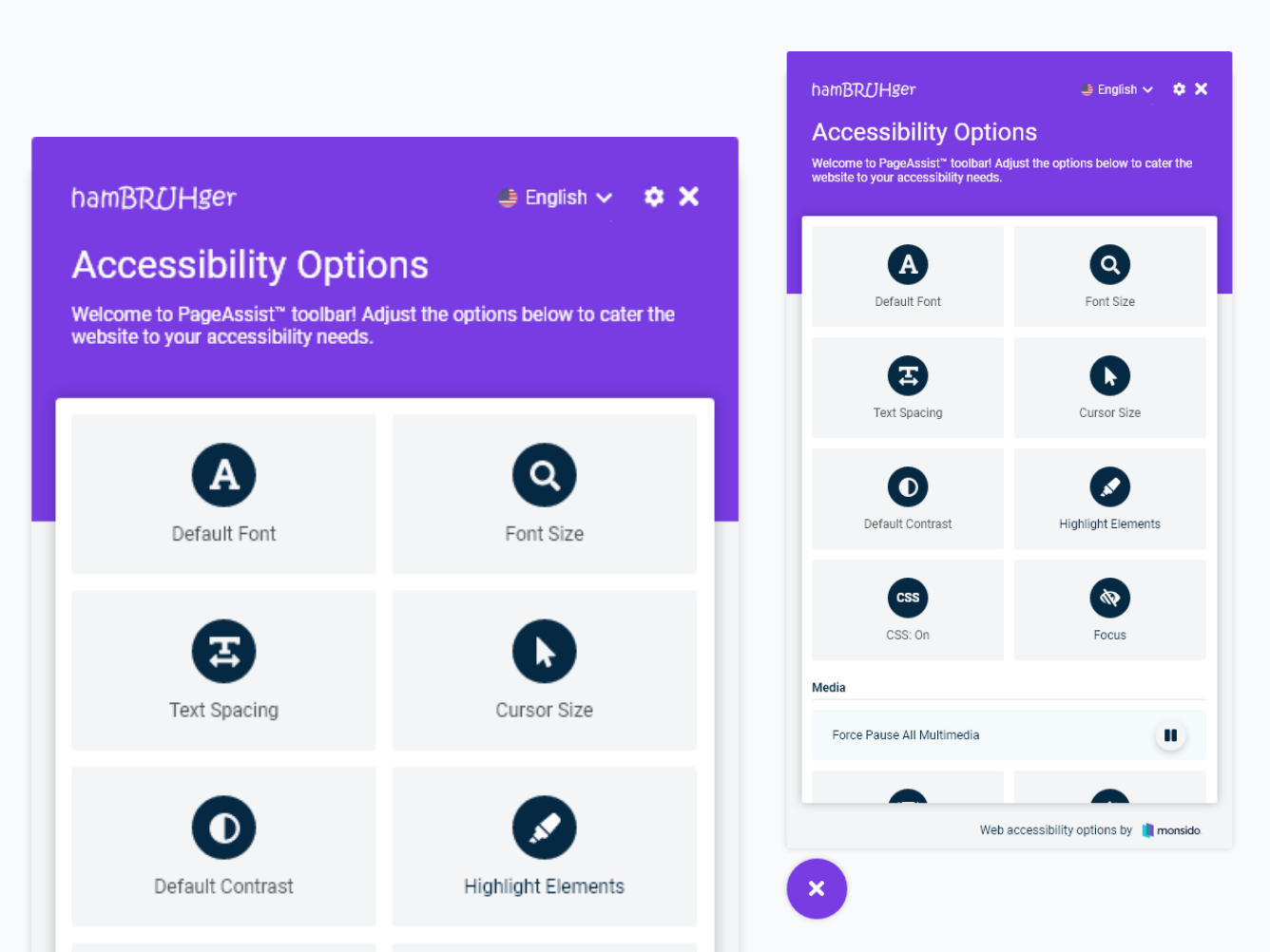
A "cheat sheet" of accessibility tools/practices for the persona Paul, who suffered from ADHD and Dyslexia and who had unfortunately broken his arm in a skiing accident.
Paul's persona card to give his character background.