Since the filtering feature needed a touch-up anyway, this gave me a perfect opportunity to also take a deeper look into keyboard accessibility.
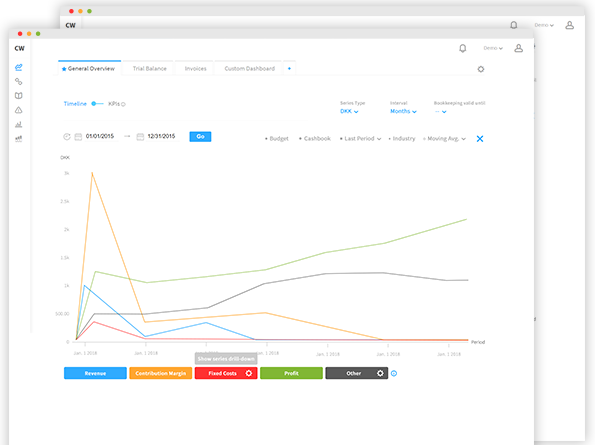
An illustration of the previous UI. The filter button is on the right, the dropdown opens on the left.
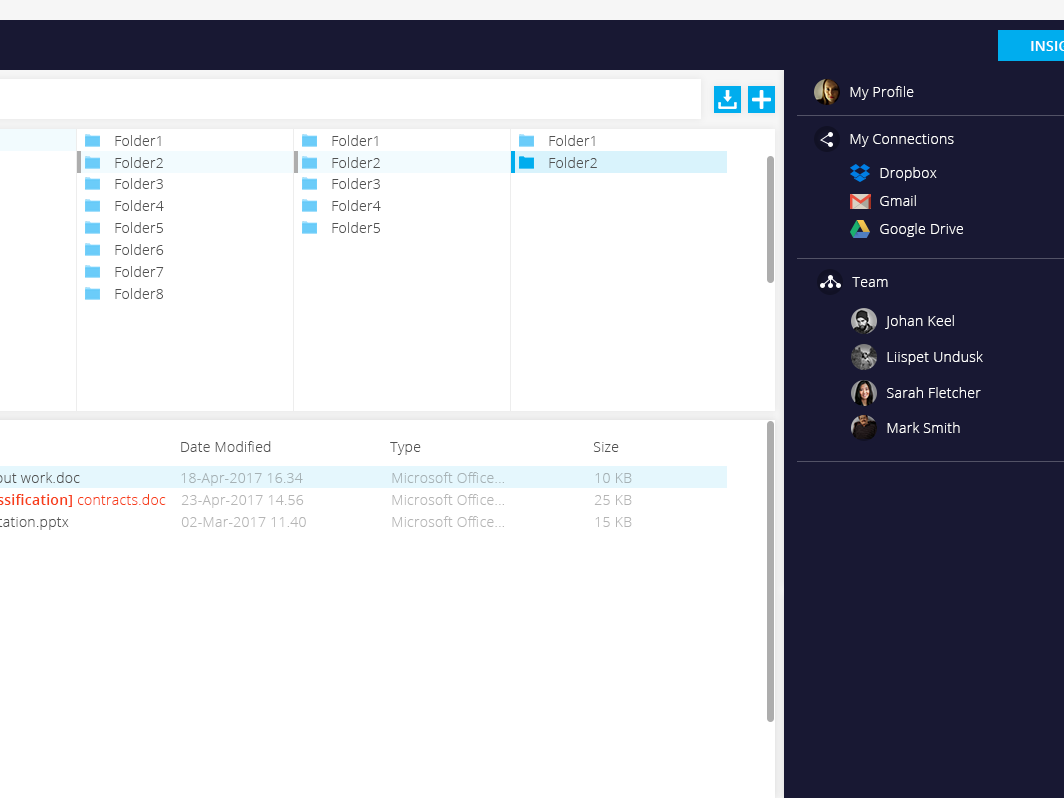
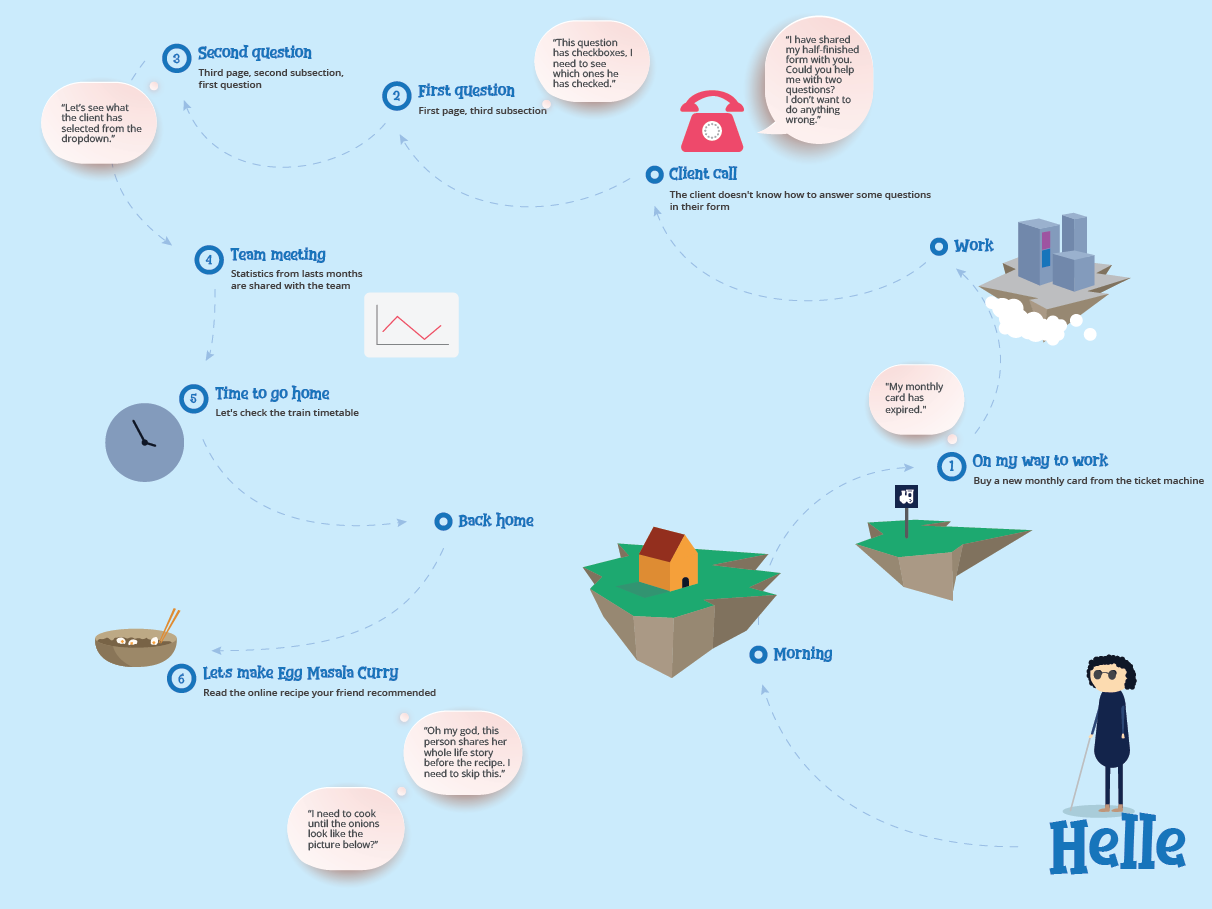
This was the "workspace". On the left side we have the imaginary folders divided by category and language. On the right side there are extra instructions for sighted users. What can't be seen are the voice instructions.
The user has navigated down to the sublevel dropdown to activate the Vacation filter.
A clear guide on how the user should be able to interact with the component.
Do not leave this area!
- The possibility to tab through the list items is an important addition to arrow keys as some people would perhaps not guess the navigation pattern
- The status of an option being selected is one of the most important parts and it needs to be read out every time when the user reaches that item, not only after an action has been made
A quick recording of how it is to interact with the prototype (+audio)